如何删除项目中没有使用到的 package
1 | $ npm install depcheck -g |

前端小趴菜

1 | $ npm install depcheck -g |
1 | // 2.0 |

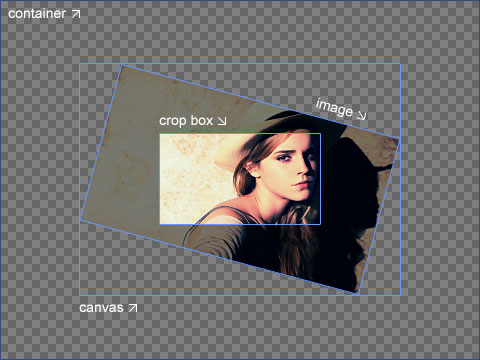
1 | # cropper - 裁剪图片 - IE9+ |
浏览器允许 JavaScript 脚本读写剪贴板,自动复制或粘贴内容。主要是用来操作文本、图片
在某些情况下,我们可能有这样的需求,在跳转或离开当前页面时发送一个HTTP请求。如何确保请求能如我们意料的那样发送出去
eg: 在点击a标签跳转时,发送一个请求.
下面两种方式咋一看是同步的,但实际上请求却没有发送成功。浏览器测试时切换3G网络模式即可看到 network 信息
more >>为了项目代码风格统一,但又不会使人难受。自动化检测格式化代码方案
Prettier
一个流行的代码格式化工具的名称,它能够解析代码,使用你自己设定的规则来重新打印出格式规范的代码。
Eslint
more >>ESLint是一个用来识别 ECMAScript 并且按照规则给出报告的代码检测工具,使用它可以避免低级错误和统一代码的风格。
tag:
缺失模块。
1、请确保node版本大于6.2
2、在博客根目录(注意不是yilia-plus根目录)执行以下命令:
npm i hexo-generator-json-content --save
3、在根目录_config.yml里添加配置:
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true
 LiYongci
LiYongci
 衔蝉
衔蝉
 哈希米
哈希米