小程序注册
注册小程序账号
在微信公众平台官网首页(mp.weixin.qq.com)点击右上角的“立即注册”按钮。

选择注册的账号类型
选择“小程序”,点击“查看类型区别”可查看不同类型账号的区别和优势。
填写邮箱和密码
请填写未注册过公众平台、开放平台、企业号、未绑定个人号的邮箱。
激活邮箱
登录邮箱,查收激活邮件,点击激活链接。
填写主体信息
点击激活链接后,继续下一步的注册流程。请选择主体类型选择,完善主体信息和管理员信息。
选择主体类型

主体类型说明如下:
| 账号主体 | 范围 |
|---|---|
| 个人 | 18岁以上有国内身份信息的微信实名用户 |
| 企业 | 企业、分支机构、企业相关品牌。 |
| 企业(个体工商户) | 个体工商户。 |
| 政府 | 国内、各级、各类政府机构、事业单位、具有行政职能的社会组织等。目前主要覆盖公安机构、党团机构、司法机构、交通机构、旅游机构、工商税务机构、市政机构等。 |
| 媒体 | 报纸、杂志、电视、电台、通讯社、其他等。 |
| 其他组织 | 不属于政府、媒体、企业或个人的类型。 |
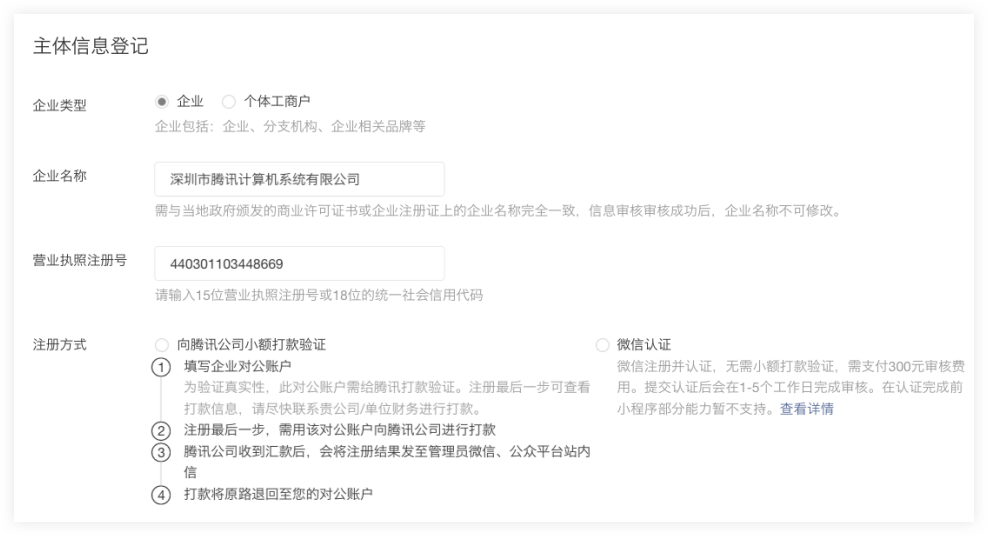
填写主体信息并选择验证方式
- 企业类型账号可选择两种主体验证方式。
- 方式一:需要用公司的对公账户向腾讯公司打款来验证主体身份。打款信息在提交主体信息后可以查看到。
- 方式二:通过微信认证验证主体身份,需支付300元认证费。认证通过前,小程序部分功能暂无法使用。

- 政府、媒体、其他组织类型账号,必须通过微信认证验证主体身份。认证通过前,小程序部分功能暂无法使用。

微信认证入口:登录小程序 - 设置 - 微信认证详情

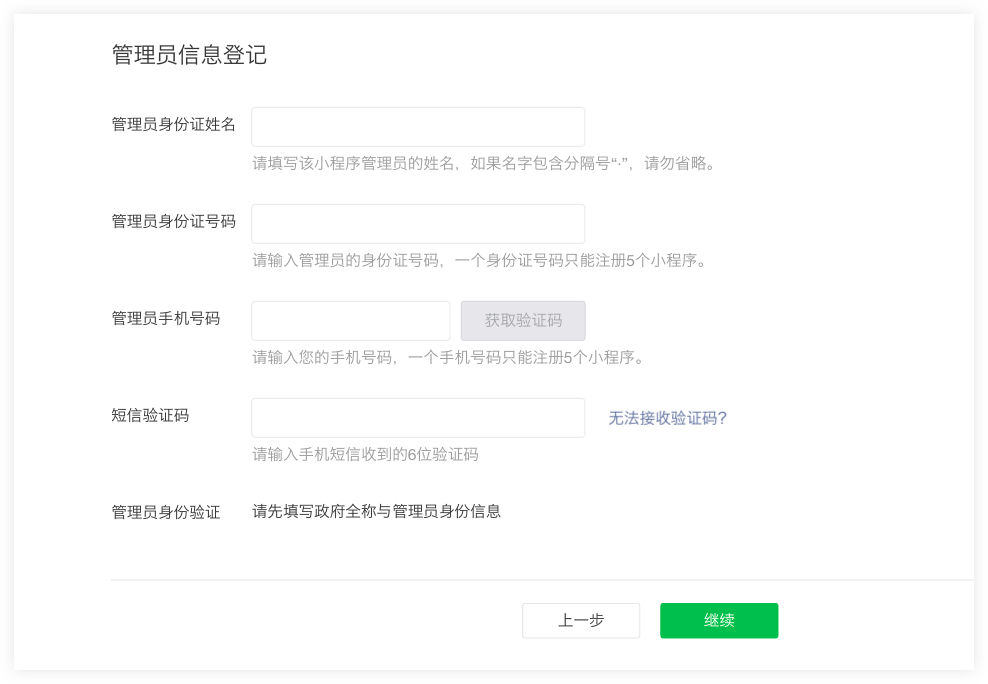
填写管理员信息

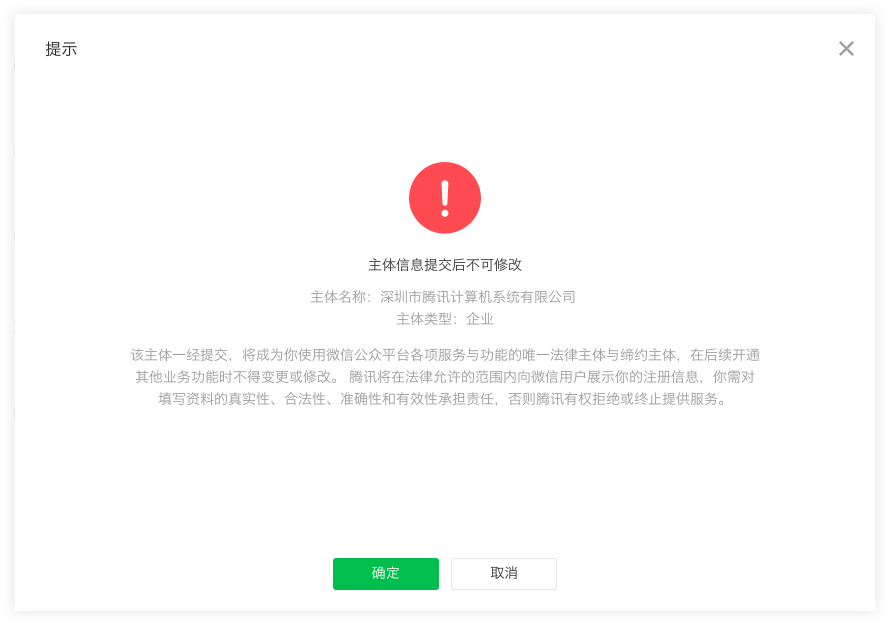
确认主体信息不可变更

点击确认完成注册流程
选择对公打款的用户,请根据页面提示,向指定的收款账号汇入指定金额。
注意:请在10天内完成汇款,否则将注册失败。

选择通过微信认证验证主体身份的用户,完成注册流程后请尽快进行微信认证,认证完成之前部分功能暂不可使用。
小程序信息完善及开发前准备
登录小程序管理平台
完成注册后,在微信公众平台官网首页(mp.weixin.qq.com)的登录入口直接登录。

完善小程序信息
完成注册后,微信小程序信息完善步骤和开发可同步进行。
选择对公打款的用户,完成汇款验证后,可以补充小程序名称信息,上传小程序头像,填写小程序介绍并选择服务范围。

开发前准备
绑定开发者
登录小程序管理后台(mp.weixin.qq.com)– 用户身份 – 成员管理 – 添加成员 。
个人主体小程序最多可绑定15个项目成员,15个体验成员。
未认证、未发布非个人的小程序最多可绑定30个项目成员,30个体验成员。
已认证未发布/未认证已发布非个人的小程序最多可绑定60个项目成员,60个体验成员。
已认证已发布非个人的小程序最多可绑定90个项目成员,90个体验成员。
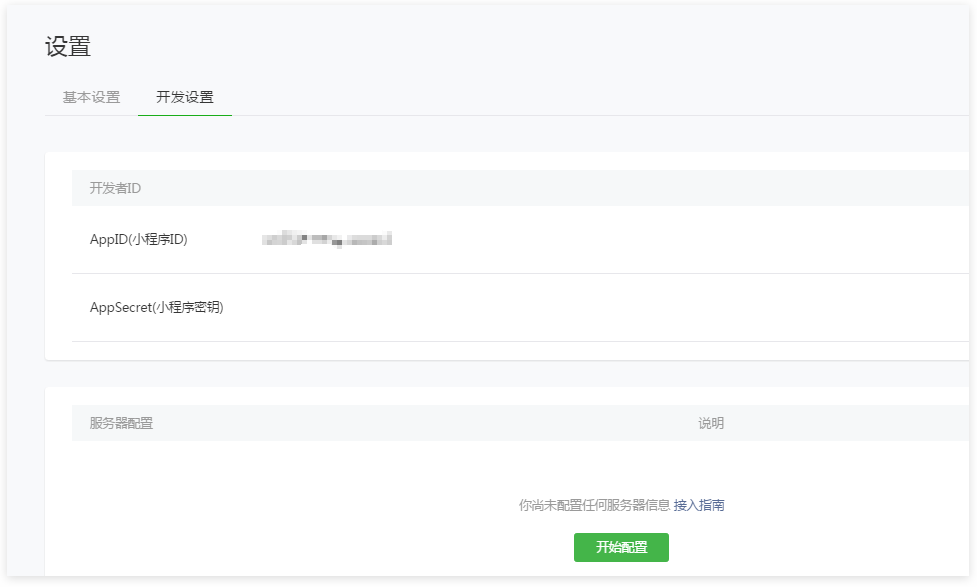
获取AppID
进入“设置-开发设置”,获取AppID信息。

代码审核与发布
提交审核
登录微信公众平台小程序,进入版本管理,开发版本中展示已上传的代码,管理员可提交审核或是删除代码。

审核信息填写
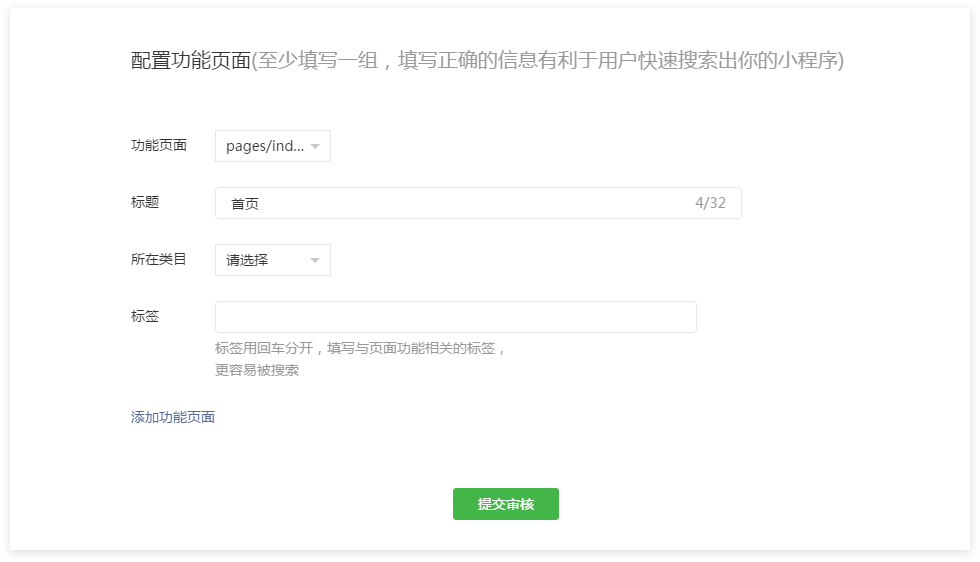
配置功能页面
填写重要业务页面的类目与标签,重要业务页面组数不多于5组。

测试账号
当小程序需要开发者提供测试账号才能完成审核体验时,小程序在首次提交审核时将被打回,再次提交审核时将开放提供测试账号的入口,该入口将由开发者提供账号给微信审核人员审核微信小程序时登录使用。

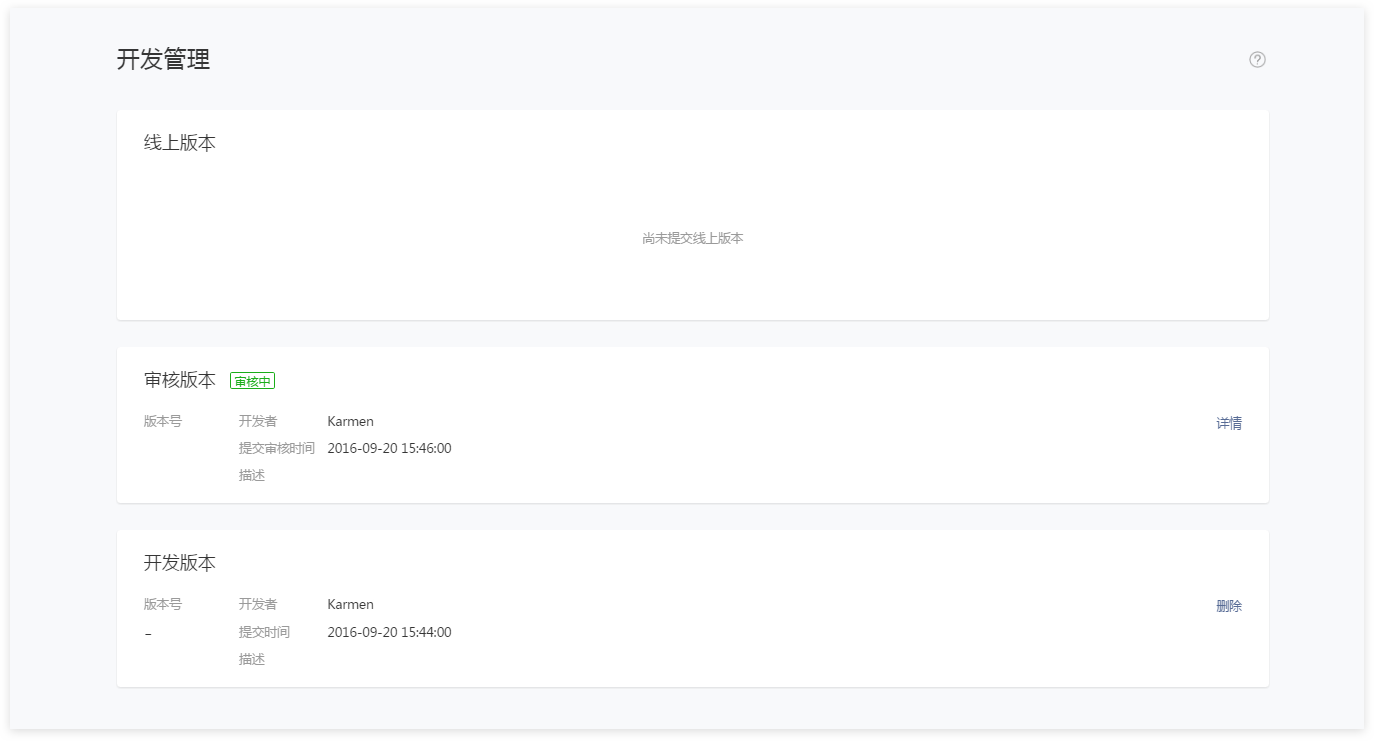
完成提交
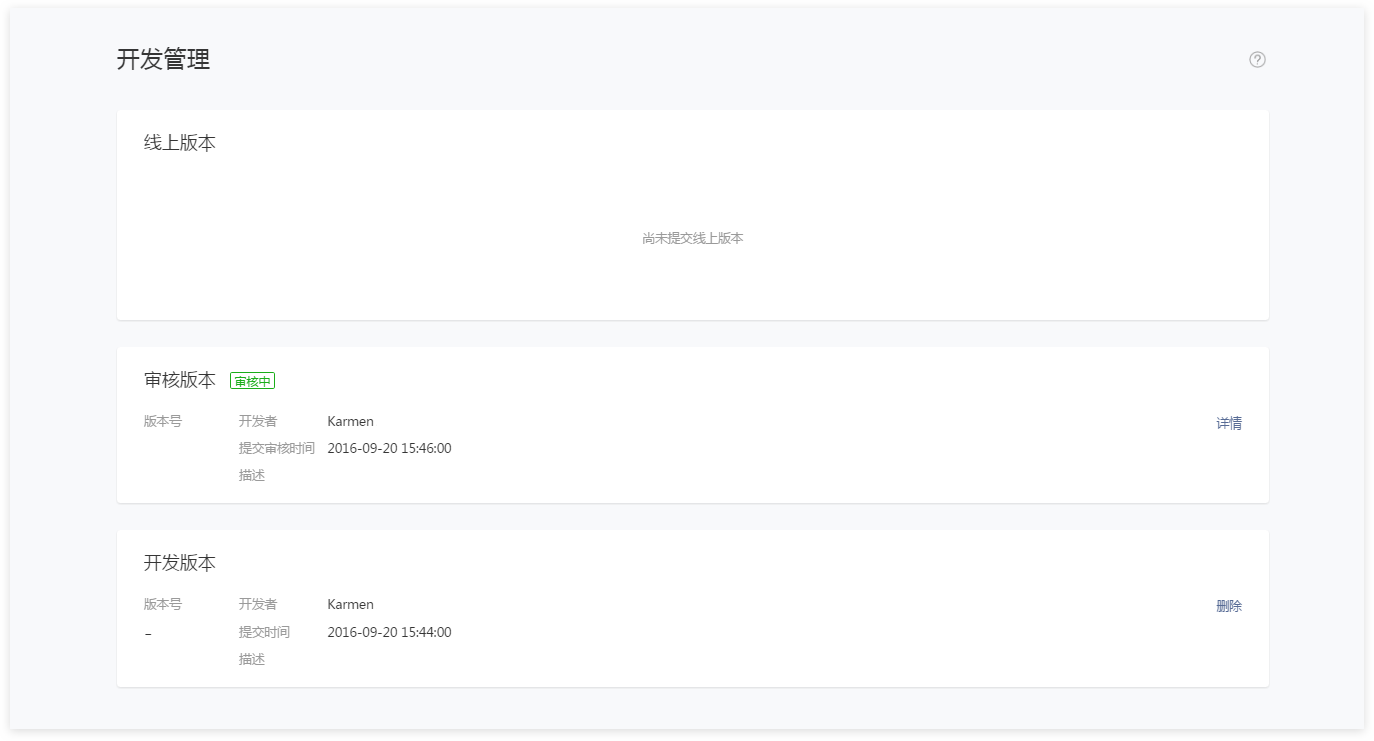
提交审核完成后,开发管理页中审核版本模块展示审核进度。

提示:
- 开发者可参考《微信小程序平台常见拒绝情形》,详细了解审核标准。
代码发布
代码审核通过,需要开发者手动点击发布,小程序才会发布到线上提供服务。
注意:
内测期间,代码发布按钮不可点击。






 LiYongci
LiYongci
 衔蝉
衔蝉
 哈希米
哈希米