最近开发了app项目。使用的h5项目然后套壳成app。记录下过程
h5项目采用的 vite+vue3+vant
套壳方式:
1、hbuildX 云打包
window.plus 是 HBuilderX 和 uni-app 提供的 API 对象,用于访问设备的原生功能。
1 | if(window.plus){ |
3、capacitorjs + Android Studio 打包
4、cordova 打包
套壳方式1的话就是按正常的h5项目开发。打包借助HbuildX工具就行了参考
方式2引入 capacitorjs
1 | yarn add @capacitor/core |
初始化配置文件
1 | npx cap init |
修改配置文件 webDir 就是h5项目路径文件夹
1 | { |
引入Android / ios
1 | yarn add @capacitor/android |
打开项目用 andriod studio
1 | npx cap open android |
在 Android studio 中构建 apps
安装 Android studio
-
开发工具免费使用,不需要破解
安装中文插件
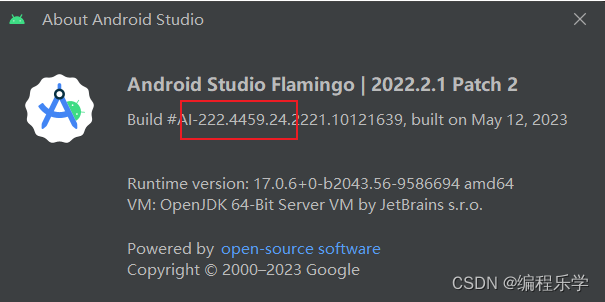
查看安装的编辑器版本信息,AI-222.4459.24.2221.10121639,built on May 12,2023…,关键信息就是 222

汉化包地址 根据关键信息下载对应版本 zip 包。
然后打开设置 install Plugin from Disk….,选择我们下载的包,重启即可
不想安装到默认位置C盘,参考
- 本文作者: 王不留行
- 本文链接: https://wyf195075595.github.io/2024/05/28/programming/htmlcss/h5/h5plus/
- 版权声明: 本博客所有文章除特别声明外,均采用 MIT 许可协议。转载请注明出处!


 LiYongci
LiYongci
 衔蝉
衔蝉
 哈希米
哈希米