在此记录一些杂七杂八的遇到的神奇的问题
跨域问题
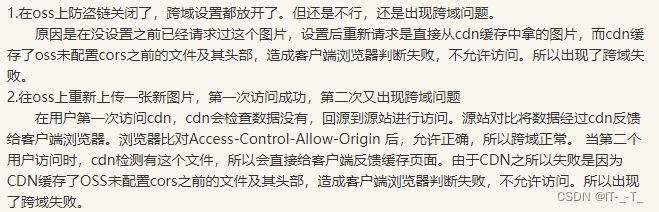
访问阿里云oss图片文件跨域
项目中 canvas 使用 toDataURL() 方法导出图片base64信息
图片设置 img.crossOrigin = ‘Anonymous’; 【为啥图片要设置这个,canvas跨域渲染图片会导致画布污染,无法导出图片】结果报错跨域
1 | Access to image at xxx from origin xxx has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. |
原因:在网上查询问题原因是由于cdn缓存问题导致。通过控制台 network中的 disabled chache 选项打开就好了,可以确定是这个问题

解决方法
在图片路径后边加上时间戳
1 | https://rongdao.oss-cn-beijing.aliyuncs.com/2023/12/19/20231219174004_20231219094008A824.jpg?1706081125760 |
环境问题
window.crypto.randomUUID 无法使用
原因是 http部署环境下不能使用这个方法,如同 拉取媒体设备,webrtc 也是同样的问题
其他
将网站缓存至本地在将其制作成 .chm 文档 教程
准备环境和工具(软件联想应用商店都有,英文版本)
- 系统环境:WIN10系统
- 制作工具:Teleport Ultra;EasyCHM
制作步骤
扒目标站点
启动Teleport_Ultra.exe(免费版不能缓存超过500个文件夹),依次选择:文件–>新建项目向导–>复制一个网站,包含该网站的目录结构–>复制网站地址–>下一步–>所有文件–>下一步–>完成
选择文件保存位置,然后选择保存,最后点击蓝色的小三角形开始下载,等待下载完成整个网站资源
CHM离线文件制作
- 等待文件全部下载完成之后打开EasyCHM软件,依次选择:新建–>选择所下载的那个文件夹–>确定,然后等待加载完成所有文件
- 搜索完成之后,点击编译按钮即可进行编译环节,CHM设置是生成CHM的手册的配置,默认即可,也可以根据自己的需要进行设置
- 本文作者: 王不留行
- 本文链接: https://wyf195075595.github.io/2024/01/24/programming/others/项目中遇到的问题/
- 版权声明: 本博客所有文章除特别声明外,均采用 MIT 许可协议。转载请注明出处!


 LiYongci
LiYongci
 衔蝉
衔蝉
 哈希米
哈希米