
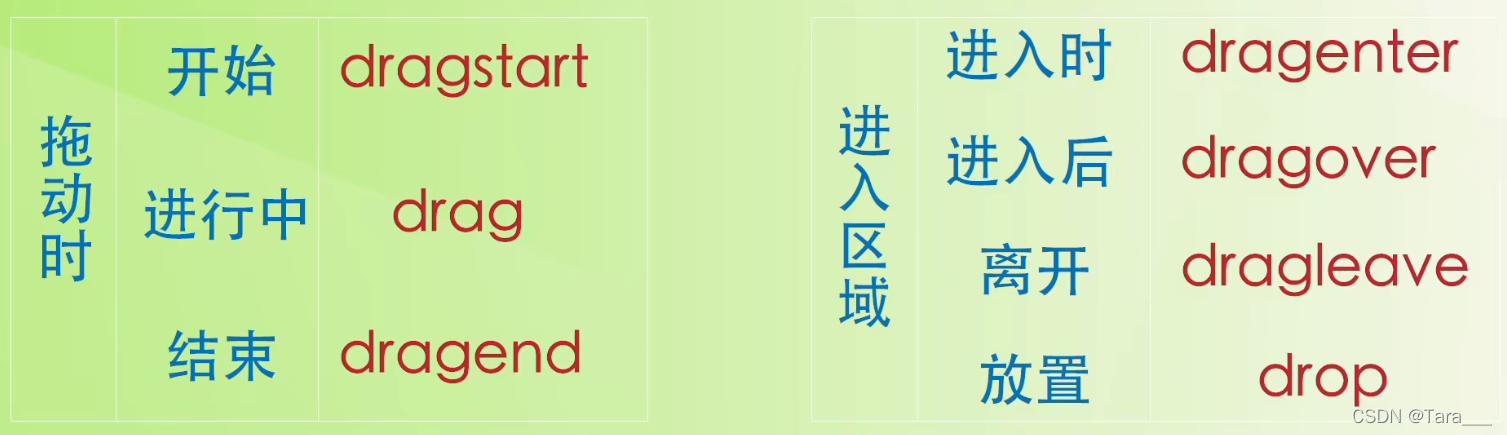
可拖拽元素 设置 draggable: true.可绑定监听事件 dragstart、drag、dragend
放置区域:可绑定监听事件 dragenter、dragover、dragleave、drop
1 | // 可拖拽原素 |
1 |
|
drop事件跟dragover事件都调用了preventDefault事件来阻止默认事件的发送,那是因为浏览器默认不能在拖拽以后进行放置,所以需要我们手动的取消默认事件。
这三个事件必须要有: dragstart、dragover、drop
- 本文作者: 王不留行
- 本文链接: https://wyf195075595.github.io/2022/07/08/programming/javascript/拖拽/
- 版权声明: 本博客所有文章除特别声明外,均采用 MIT 许可协议。转载请注明出处!


 LiYongci
LiYongci
 衔蝉
衔蝉
 哈希米
哈希米