仅仅是一个前端插件
官网:https://gojs.net/latest/index.html
下载之后并不是所有的js文件都用的到,我们需要了解到只有三个
1 | """ |
简单的使用

1 |
|
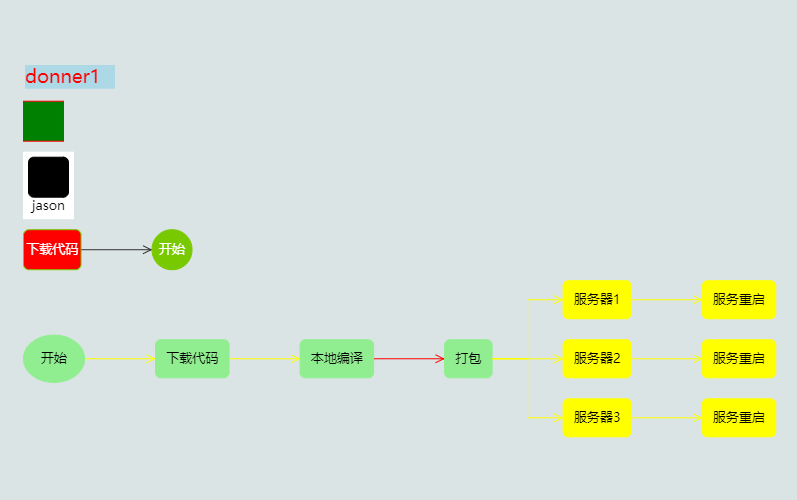
自定义审批流程图
1 |
|
常用API 操作类API
| API | 例子 | 应用场景 | |
|---|---|---|---|
| 添加节点 | myDiagram.model.addNodeData(node); |
var node = {}; node["key"] = "节点Key"; node["loc"] = "0 0";//节点坐标 node["text"] = "节点名称"; myDiagram.model.addNodeData(node); |
通过按钮点击,添加新的节点到画布 |
| 删除选中节点 | myDiagram.commandHandler.deleteSelection(); |
if (myDiagram.commandHandler.canDeleteSelection()) { myDiagram.commandHandler.deleteSelection(); return; } |
页面上有个按钮点击,可以删除选择的节点和线 |
| 获取当前画布的json | myDiagram.model.toJson() |
var model= myDiagram.model.toJson();获得整个画布的json //model=eval('('+model+')');若格式异常抓一下 var nodes=model.nodeDataArray;取出所有节点 var Links=model.linkDataArray;取出所有线 |
获取当前画布的所有元素的json,用来保存 |
| 加载json刷新画布 | myDiagram.model = go.Model.fromJson(model); |
model=myDiagram.model.toJson() myDiagram.model = go.Model.fromJson(model); |
一般用来刷新和加载画布上的元素 |
| 通过节点key获取节点 | myDiagram.model.findNodeDataForKey('key') |
var node = myDiagram.model.findNodeDataForKey('key'); |
知道节点key ,拿到这个节点的详细信息 |
| 更改节点属性值 | myDiagram.model.setDataProperty(node, 'color', "#ededed"); |
var node = myDiagram.model.findNodeDataForKey('key');//首先拿到这个节点的对象 myDiagram.model.setDataProperty(node, 'color', "#ededed");//然后对这个对象的属性进行更改 |
更改节点的颜色,或者大小等 |
| 获取获得焦点的第一个元素,可为节点或者线 | myDiagram.selection.first() | var node=myDiagram.selection.first(); console.log(node.data.key); |
|
| 获取所有获得焦点的节点 | myDiagram.nodes | var items=''; for(var nit=myDiagram.nodes;nit.next();){ var node=nit.value; if(node.isSelected){ items+=node.data.key+","; } } console.log(items); |
|
| 遍历整个画布的节点信息写法1 | for(var nit=myDiagram.nodes;nit.next();){ var node=nit.value; var key=node.data.key; var text=node.data.text; } |
||
| 给节点添加线 | myDiagram.model.addLinkData({ from: "节点的Key", to: "连到另一节点的key" }) |
||
| 选中节点 | var newdata = { "text":"AAAA", "key":-33,"loc":"0 0" }; myDiagram.model.addNodeData(newdata); var newdat2= myDiagram.model.findNodeDataForKey('-3'); console.log(newdat2); var node = myDiagram.findNodeForData(newdat2); console.log(node); myDiagram.select(node);//选中节点 |
||
| 特殊案例API用法 | myDiagram.findNodeForData(objNode) myDiagram.findLinkForData(objLink) |
其中objNode或者objLink,只能从画布的json 对象取出, 不能直接手写例如 var newdata={“text”:”AAAA”,”key”:-33,”loc”:”0 0”}; var node = myDiagram.findNodeForData(newdat2); 除了刚好是新建的节点外,,不然是获取不到这个对象的,因为添加节点时,gojs会自动给节点或者线添加一个属性 |
常用事件定义API,和用法
| 应用场景 | 关键字 | 例子 | 例子描述 |
|---|---|---|---|
| 节点选中改变事件 | selectionChanged: 回调的函数方法名 //该属性要写在$(go.Node,)内用大括号括起来,如右侧例子 | myDiagram.nodeTemplate = $(go.Node, "Horizontal", { selectionChanged: nodeSelectionChanged }, //节点选中改变事件,nodeSelectionChanged为回调的方法名 $(go.Panel, "Auto", $(go.Shape,//节点形状和背景颜色的设置 { fill: "#1F4963" }, new go.Binding("fill", "color") ), ) );//go.Node的括号 //回调方法 function nodeSelectionChanged(node) { if(node.isSelected) {// //节点选中执行的内容 console.log(node.data);//节点的属性信息 console.log(node.data.key);//拿到节点的Key,拿其他属性类似 var node1 = myDiagram.model.findNodeDataForKey(node.data.key); myDiagram.model.setDataProperty(node1, "fill", "#ededed"); } else { //节点取消选中执行的内容 var node1 = myDiagram.model.findNodeDataForKey(node.data.key); myDiagram.model.setDataProperty(node1, 'fill', "1F4963 "); } }节点选中的时候是一种颜色,取消选中是另一种颜色 |
|
| 节点双击事件 | doubleClick : function(e, node){ //node为当前双击的节点的对象信息 //该属性要写在$(go.node,)内用大括号括起来,如右侧例子 } |
myDiagram.nodeTemplate = $(go.Node, "Horizontal", $(go.Panel, "Auto", $(go.Shape,//节点形状和背景颜色的设置 { fill: "#1F4963" }, new go.Binding("fill", "color") ), {doubleClick : function(e, node){// 双击事件 handlerDC(e, node);//双击执行的方法 } } ) );//go.Node的括号 //双击执行的方法 function handlerDC(e, obj) { var node = obj.part;//拿到节点的json对象,后面要拿什么值就直接.出来 var procTaskId = node.data.key; var procTaskName = node.data.text; var description = node.data.description; var procTmplId = node.data.tmplId; }该例子主要应用场景为,双击节点,得到节点的详细信息,弹出窗口修改节点的信息, |
|
| 从Palette拖过来节触发的事件 | myDiagram.addDiagramListener("externalobjectsdropped", function(e) { console.log(e); }) |
myDiagram.addDiagramListener("externalobjectsdropped", function(e) { e.subject.each(function(n){ //得到从Palette拖过来的节点 console.log(n.data.key); }); }) |
|
| 当前画布被拖动的节点 | 未测试,线保存 | `myDiagram.addDiagramListener(“Modified”, function(e) { myDiagram.isModified = false; iter = myDiagram.selection.iterator; while (iter.next()) { var part = iter.value; if (part instanceof go.Link) { if ( ( part.data.from == 0 |
画布基本定义类API
| 定义gojs在全局的简洁符号(扯淡不知道怎么描述) | var $ = go.GraphObject.make; | |
| 定义画布的基本属性 | myDiagram = $(go.Diagram, "myDiagram", //画布绑定的Div的ID { initialContentAlignment: go.Spot.Center, //画布的位置设置(居中,靠左等) allowDrop: true, // must be true to accept drops from the Palette "LinkDrawn": showLinkLabel, // "LinkRelinked": showLinkLabel, "animationManager.duration": 600, //画布刷新的加载速度 "undoManager.isEnabled": true, //"toolManager.mouseWheelBehavior": go.ToolManager.WheelZoom, allowZoom: true //允许缩放,false为否 isReadOnly: false //是否禁用编辑 false否, true是 //ismodelfied:true //禁止拖拽 }); |
没写的注释的就是忘了, 这里绑定画布所用的div,并保存在myDiagram中,后续的节点设置均使用这个变量,意思是在这个画布上定义节点和操作节点 |
画布元素属性定义类API
| api | 例子 | |
|---|---|---|
| 定义单种节点 | myDiagram.nodeTemplate=$(go.Node,***) //***为对节点的定义 | myDiagram.nodeTemplate = $(go.Node, "Horizontal", { selectionChanged: nodeSelectionChanged }, //节点选中改变事件,nodeSelectionChanged为回调的方法名 $(go.Panel, "Auto", $(go.Shape,//节点形状和背景颜色的设置 { fill: "#1F4963", stroke: null } ), $(go.TextBlock, { font: "bold 13px Helvetica, bold Arial, sans-serif",//字体 editable:true, stroke: "white",//颜色 margin: 3 }, new go.Binding("text", "key") )//go.TextBlock,的括号 )//go.Panel 的括号 );//go.Node的括号 |
| 定义多种节点(画布上有多种节点) | myDiagram.nodeTemplateMap.add(“A种节点”,$(go.Node,***)) | //一种类型的节点 myDiagram.nodeTemplateMap.add("Start", $(go.Node, "Spot", $(go.Panel, "Auto", $(go.Shape, "Circle", { minSize: new go.Size(40, 40), fill: "#79C900", stroke: null }) ) )//go.Node的括号 ); //另一种类型的节点 myDiagram.nodeTemplateMap.add("End", $(go.Node, "Spot", $(go.Panel, "Auto", $(go.Shape, "Circle", { minSize: new go.Size(40, 40), fill: "#DC3C00", stroke: null }) ) )//go.Node的括号 ); //添加不同种类的节点 var node = {}; node["text"] = "2222"; node["key"] = "33"; node["loc"] = "0 0"; node["category"] = "Start";//category myDiagram.model.addNodeData(node); |
| 定义线 | myDiagram.linkTemplate=$(go.Link,***); |
添加监听事件
| 监听节点生成事件 | //添加监听节点生成事件 myDiagram.addDiagramListener("externalobjectsdropped", function(e) { e.subject.each(function(n){ console.log(n.data.key); }); }) |
|---|---|
| 监听线生成事件 | //添加监听线生成事件 myDiagram.addDiagramListener("LinkDrawn", function(e) { console.log(e.subject.data.to); }) |
| 监听删除事件 | //监听节点删除事件 myDiagram.addDiagramListener("SelectionDeleted", function(e) { e.subject.each(function(n){ console.log(n.data.key); }); }) |
go.Shape属性(形状)
| 圆角矩形 | RoundedRectangle | |
|---|---|---|
| 更多请查看API | gojs.net/latest/intr… |
通用属性
| stroke | 边框颜色 | null为无边框,可填”#87CEFA”,”red”等 |
|---|---|---|
| margin | 边框间距 | |
| visible | 设置是元素是否可见 | true为可见,false为不可见, |
| textAlign | 文本位置 | “center”居中 |
| editable | 文本是否可编辑 | true,false |
| font | 字体 | “bold 8pt Microsoft YaHei, Arial, sans-serif” |
| fill | 背景颜色 | 可填”#87CEFA”,”red”等 |
| alignment | 元素位置设置 | go.Spot.BottomLeft/左下 go.Spot.BottomRight/右下 go.Spot.TopLeft/左上 go.Spot.TopRight/又上 alignment:go.Spot.TopRight |
| isMultiline | 编辑时是否允许换行 | 默认true |
| maxLines:1, | 设置文本显示的最大行数 | |
| minSize: | 最小大小 | new go.Size(10, 16),控制了最大大小后,文本就会自动换行了 |
| maxSize: | 最大大小 |
特殊情况解决方案
| 出现的问题 | 解决的方案 |
|---|---|
| 节点或者线删除不了 | 检查,画布的全局设置是否禁用删除,或者节点,和线的设置禁用删除,关键字 isReadOnly,或者节点绑定的事件有问题 |
| 重复调用定义画布报错 | 不能重复定义被绑定的div,应该用重新加载数据的API |
基础教程
一、创建画布
1、画布就是个div
2、初始化画布
1 | var myDiagram = new go.Diagram("myDiagramDiv"); |
二、定义模型
1 | var myModel = $(go.Model); |
三、定义node节点
1 | myDiagram.nodeTemplate = |
三、定义Panel面板
1 | 面板中可以包含自己的node元素。每个面板建立自己的坐标系。面板有很多种类,诸如: |
四、数据绑定
1 | GraphObject中的各种属性都可以进行数据绑定。在第一节我们建立基本模型图时已经用了数据绑定功能。 |
五、事件触发
1 | GraphObject中的各种属性都可以进行数据绑定。在第一节我们建立基本模型图时已经用了数据绑定功能。 |
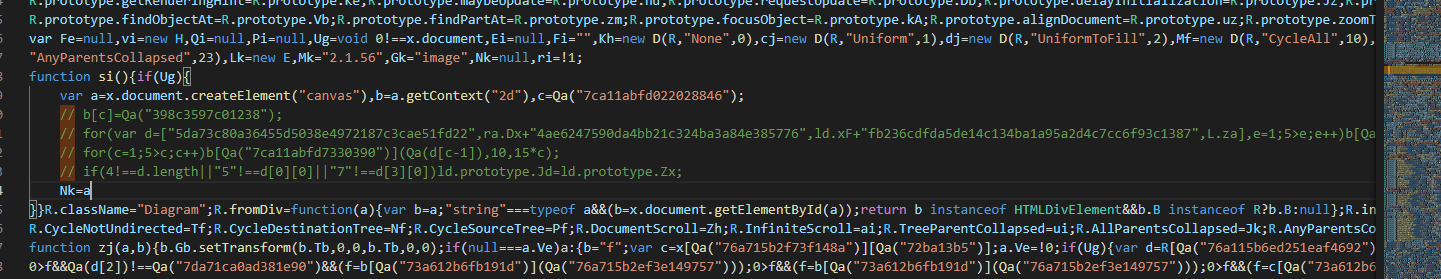
gojs 去水印
1 | 2.1.4 |

- 本文作者: 王不留行
- 本文链接: https://wyf195075595.github.io/2022/06/17/programming/jsplugin/gojs/
- 版权声明: 本博客所有文章除特别声明外,均采用 MIT 许可协议。转载请注明出处!


 LiYongci
LiYongci
 衔蝉
衔蝉
 哈希米
哈希米